Images
Specs
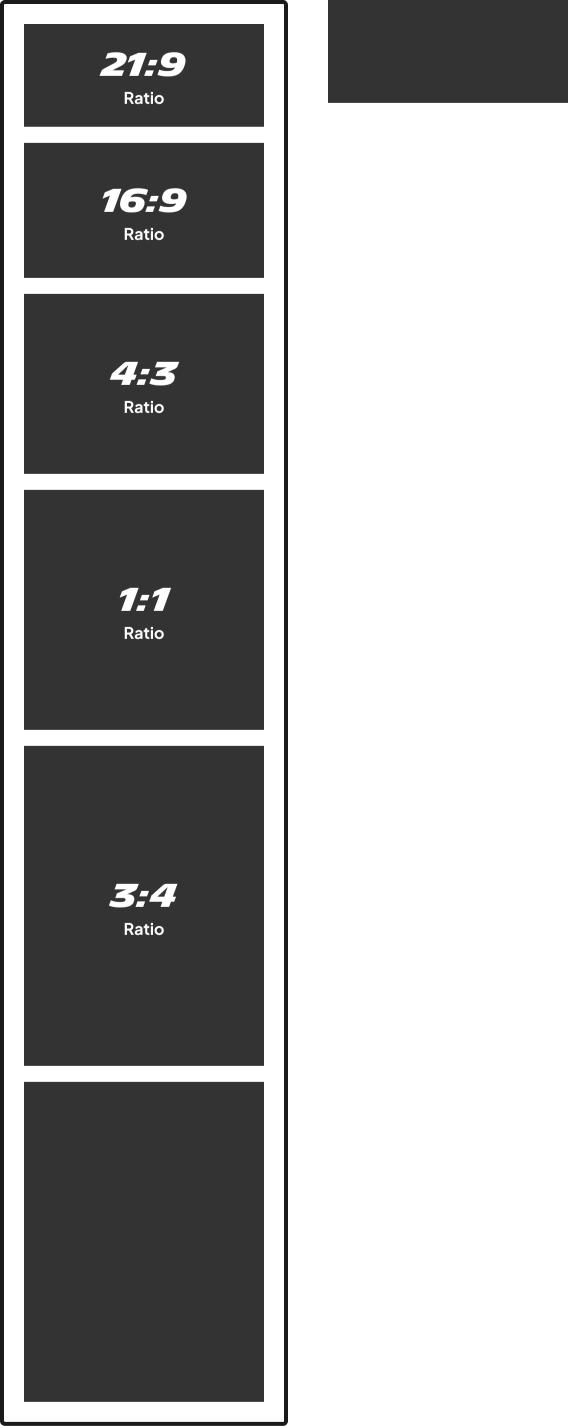
Regarding images, we provide a component that allows you to quickly change the image ratio.
21:9
16:9
4:3
1:1
3:4
resizable (if you need a custom size)
Here, you have a component for the ratios (do not use it alone) and an image component (with a property that allows you to automatically change the image ratio).
How to use it ?
For example, if you want to use it in a card and have it automatically adjust to the image ratio and the size of the card, simply set the image to "fill" for width and "Hug" for height.