Do

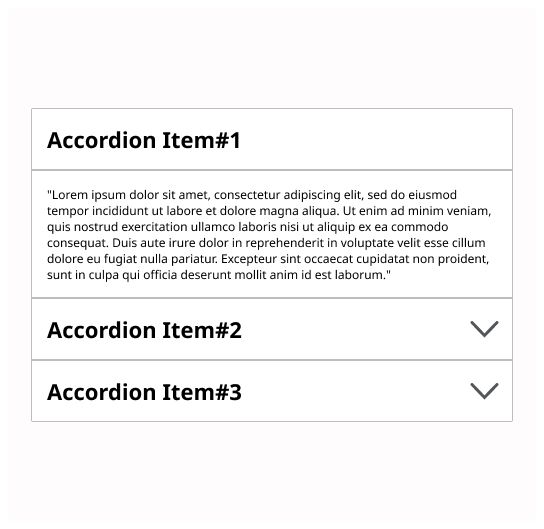
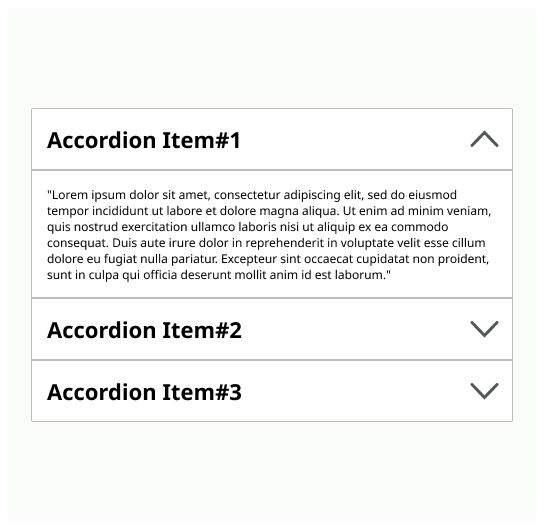
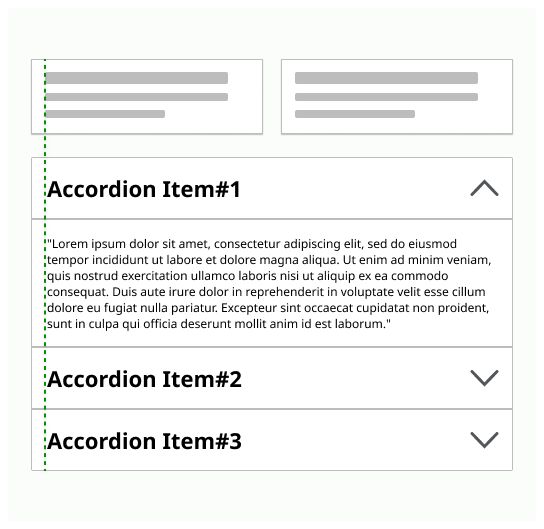
Accordions allow users to toggle the visibility of a content.
An accordion is a vertically stacked list of headers that allows the user to toggle the display of associated content.
Use it when you need to display a lot of different information and the user doesn’t need to read it all. It is also used to reduce scrolling on the page.

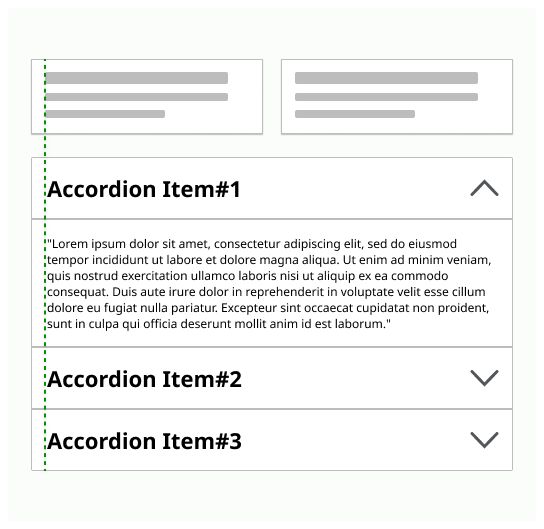
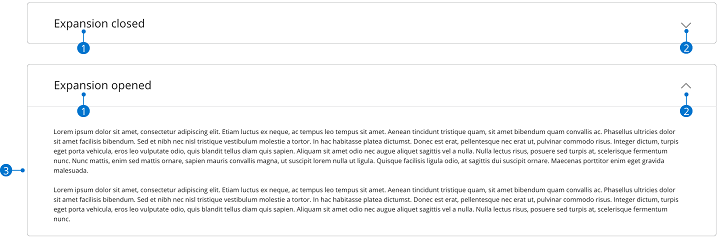
Header: A title that indicate what type of information is on the accordion. It should be short, clear and descriptive.
Icon: An icon that indicate that there is content hide by the accordion.
Panel: The main information.
Place the accordion on the main area of the page. An accordion is wide as the area of the text where it is placed. Placed the icon on the end side of the header.
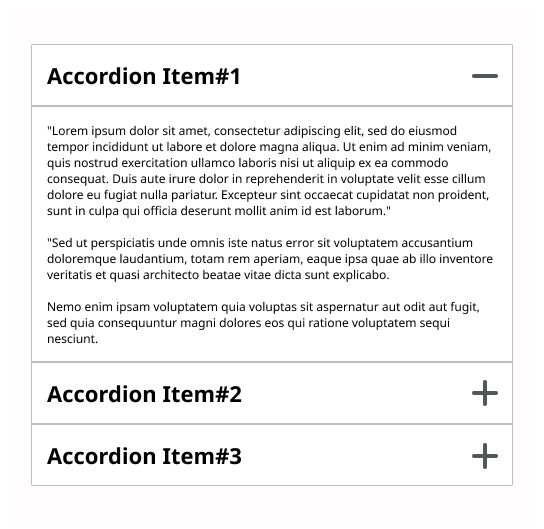
If a user is likely to read all the content, then don’t use an accordion The user should be able to close and open the accordion on click on the header or the icon. Users can trigger a state change by pressing “Enter” while the header area has focus. Don’t put long texts on the accordions. One or two paragraphs, a picture is enough. Don’t use an accordion to reduce the amount of content