Indeterminate
The indeterminate state is when a collection of sub-choices has both unselected and selected states. Use it when you have a group of checkboxes when the user can check only some of them.
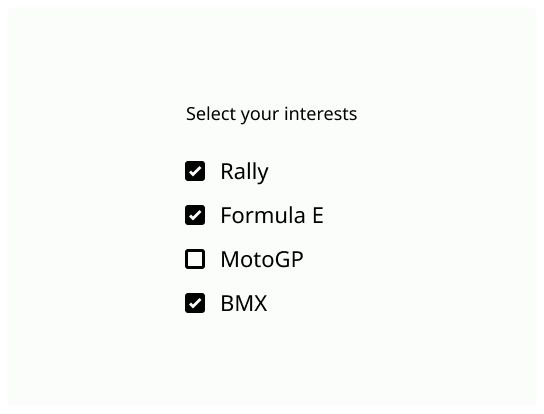
Checkboxes are used when the user may select multiple options, including all or none.
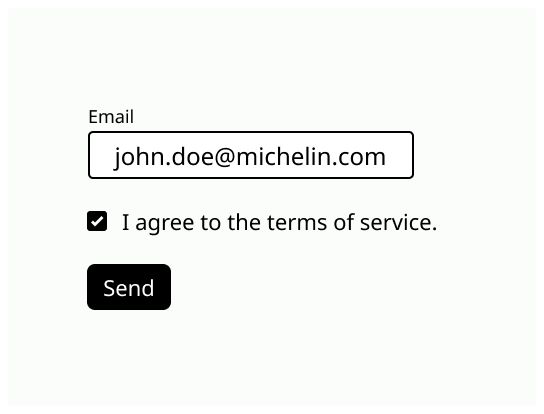
Checkboxes are used in forms, as a status for some information. Modifications must always be validated by a submit button.
Use a checkbox when the user can select from zero to one or more option to answer a form. If the user needs to select only one option, use a radio button.
Use a checkbox for yes or no choices, for example Remember me on the login page or with a terms of service agreement.
Outside a form, if you need to use an on/off option, use a toggle or a switch.
Checkbox: The square that indicate if the checkbox is checked or not.
Label: Text that indicate the effect of check the case in the left.
The state of a checkbox when it is unchecked/unselected. It is a small empty square.
The state of a checkbox when it is checked/selected. A checkmark or an X is on the center of the square.
The indeterminate state is when a collection of sub-choices has both unselected and selected states. Use it when you have a group of checkboxes when the user can check only some of them.
The label must be short and positive to be sure that the user understands it.
When the user clicks on it, it should check or uncheck the associate checkbox.
Word the checkbox label as a statement:
Check mark makes it true
No check mark makes it false
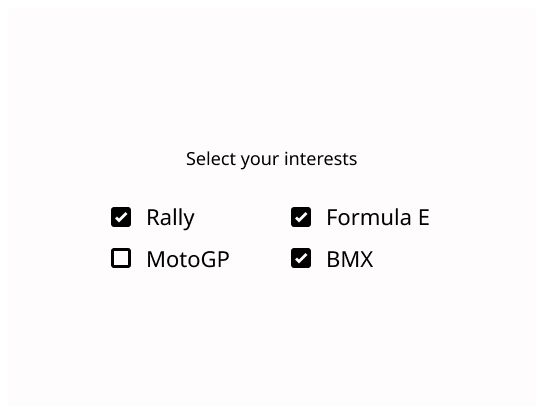
Align the checkbox vertically, with one choice per line. Only group checkbox that answer the same question.
A nice article with a lot of details: Checkbox and Toggles in forms