Do

A scrollbar allows the user to scroll a page to see more content.
There are four essential usability guidelines for scrolling and scrollbars:
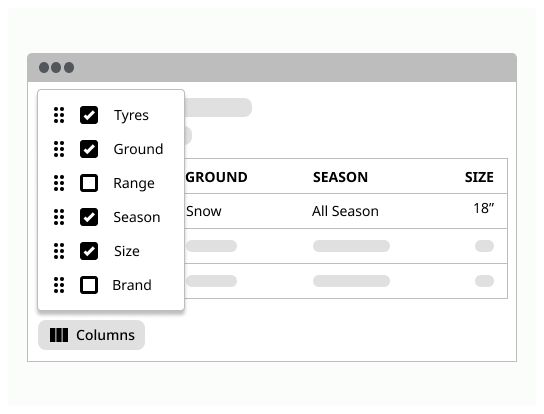
Offer a scrollbar if an area has scrolling content. Don't rely on auto-scrolling or on dragging, which people might not notice.
Hide scrollbars if all content is visible. If people see a scrollbar, they assume there's additional content and will be frustrated if they can't scroll.
Comply with GUI standards and use scrollbars that look like scrollbars.
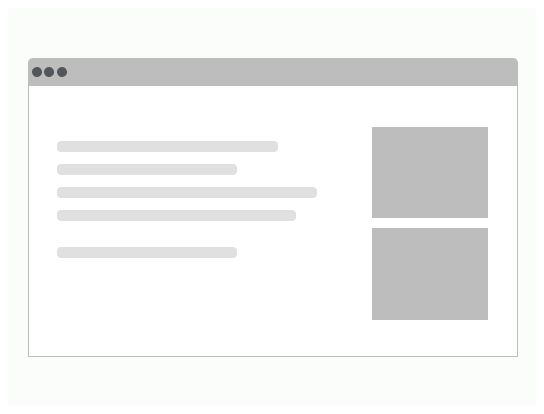
Display all important information above the fold. Users often decide whether to stay or leave based on what they can see without scrolling. Plus, they allocate only 20% of their attention below the fold.
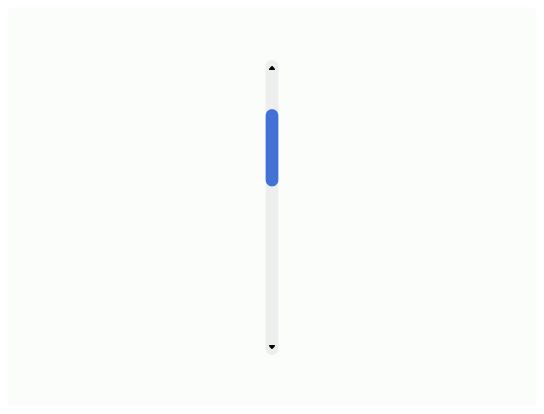
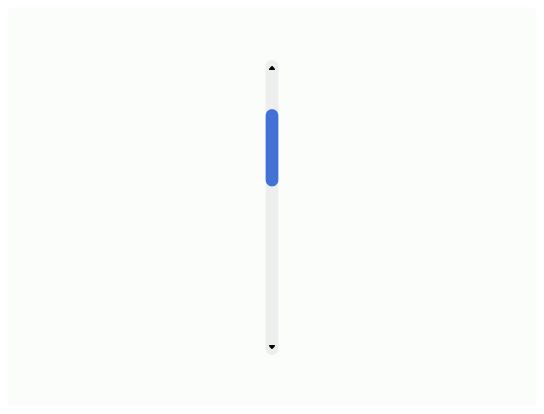
Handgrip: Indicate the user his position on the page et allow him to scroll up and down.
Gutter: Indicate the size of the scrolling and the scrolling axe.
Arrow buttons: On click, the user can scroll to the top or the bottom. They are optional.
When you need to scroll vertically, put the scroll bar on the right on the scrollable element. If you need to scroll horizontally put the scroll bar on the bottom of scrollable element.