Do

Table of Content is a secondary way of navigation for the user. It allows them to find the content in a page or article more quickly with anchor links in the content.
It gives users an overview of the article or page contents and organization and what they are getting from your content. If you provide a clickable ToC, it allows readers to go directly to a specific section of your content. It can help to improve the search ranking of your website or article.
Use a Table of Content when you have a large content on an article or page or even if you want to prioritize your content.
Section title activated: A title that indicate the section that you are currently reading or that you are seeing on screen while scrolling.
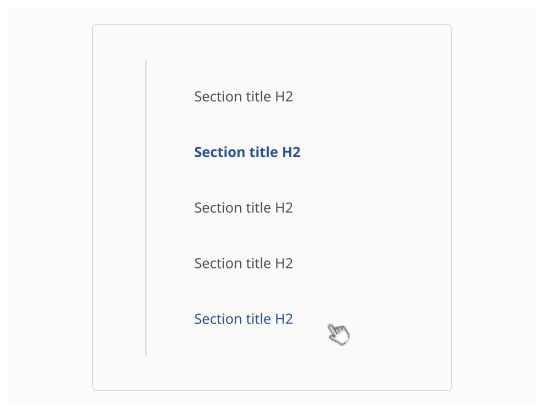
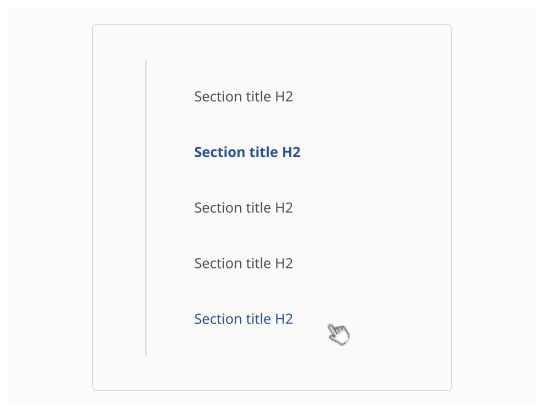
Section title hovered: A state that indicate the title that you are currently hovering with your mouse and indicate that you can folow the link.
Section title: These titles indicate the topic of each section of your content on this page or article.
The type should be consistent with your product.
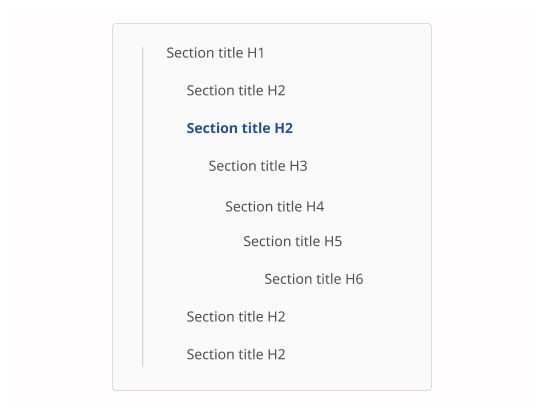
It is based on the page or article hierarchy. It shows to the user where he is located on this hierarchy and what he can find in it.
It follows the reading and scrolling of the user during his navigation inside the page or article.
It is based on the H2 headline tag that you put in your page or article and dynamically put them in the Table of Content as an anchor link.
The table of content is usually based on the top right of your page follow the user during his navigation within the content. But it can also be placed on the left of the page.