Do

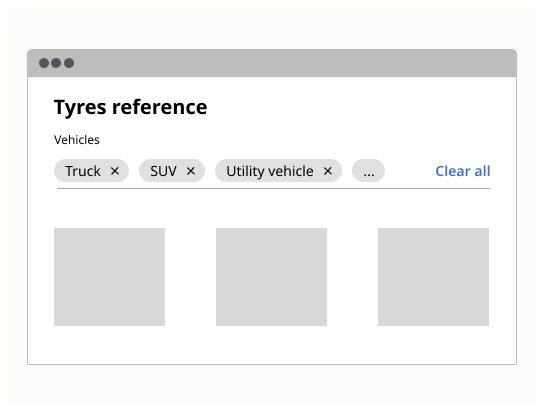
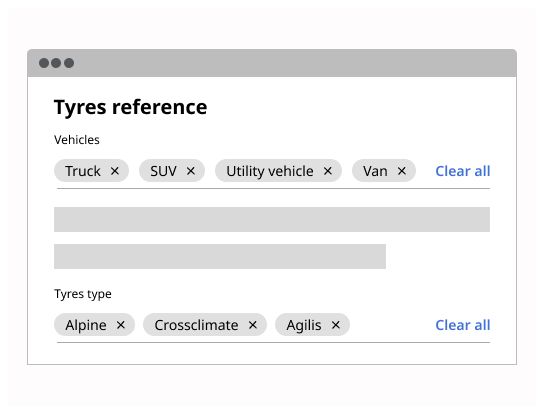
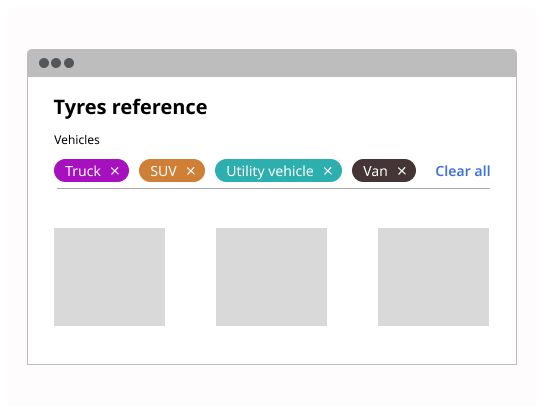
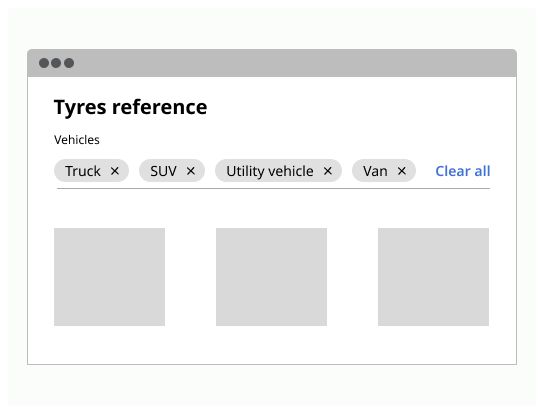
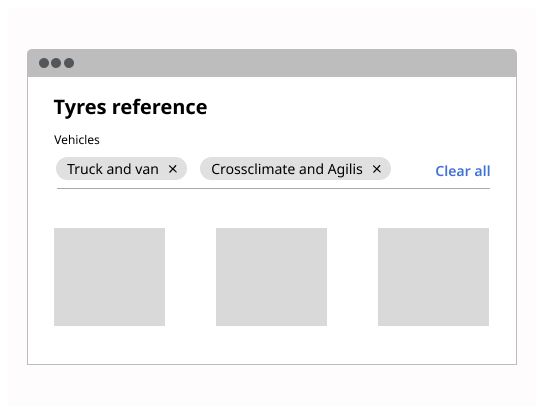
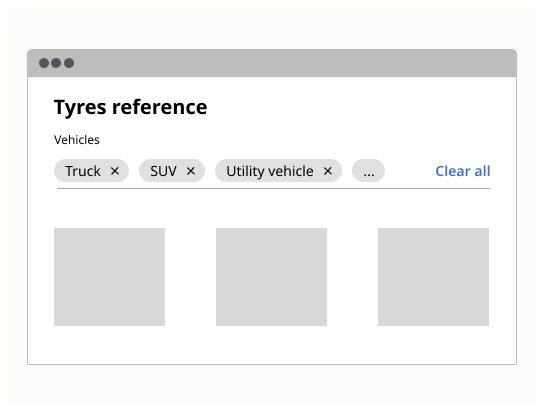
Use tags to label, categorize, or organize items using keywords that describe them.
Use tag to help the user to differentiate different items, add some short description and help the user searching information filtering with tags. Tag can be generated by the user when he adds content to the website.
Label: Short description with maximum two words
The user can click on it to sort all items with the same tag.
Place multiple tags on row. You can place them under the header of the content, or at the end of the content.