Do

Segmented buttons allow the user to activate or deactivate a value.
Segmented buttons provide immediate results with no need for validation.
The difference with a checkbox or a radio button is that segmented buttons immediately triggers an effect when being clicked and don't require the user to click Save or Submit to apply the new state. Segmented buttons are CTA's.
Segmented buttons may replace two radio buttons or a single checkbox to allow users to choose between two opposing states.
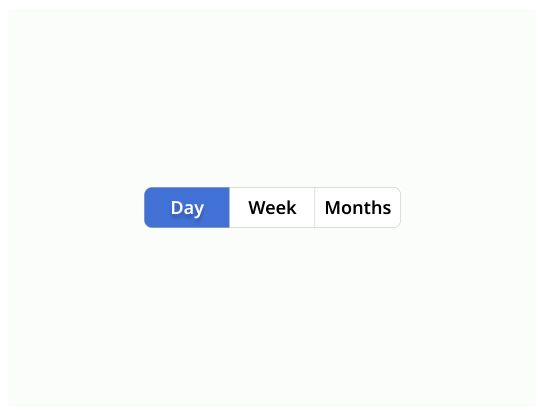
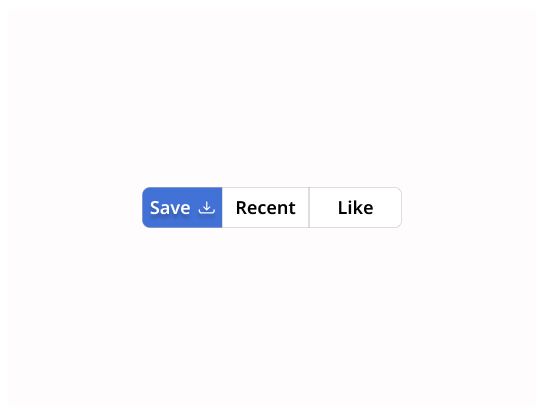
Segmented buttons are generally used to group related options. To emphasize groups of related segmented buttons, a group should share a common container.

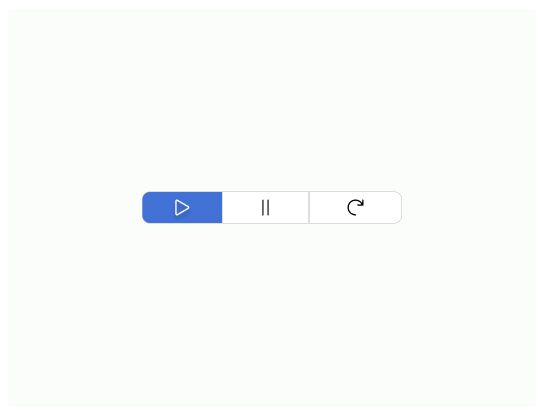
Icons can be used as segmented buttons when they allow selection, or deselection, of a single choice, such as marking an item is favorite
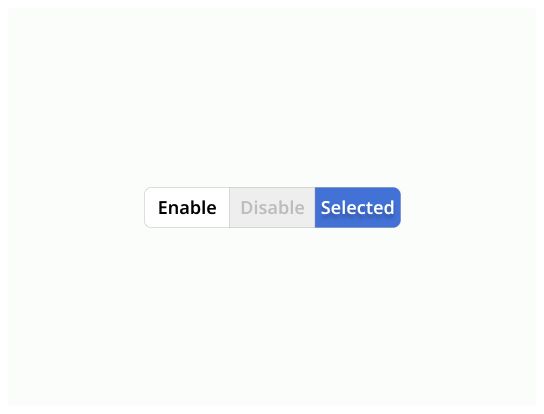
Label: It indicates the purpose of the toggle with a short text or an icon
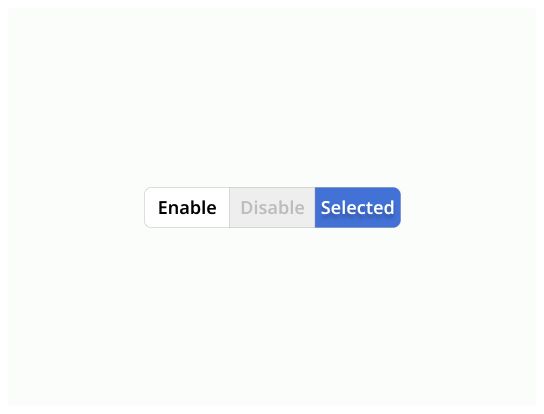
Selected option: The active option
Unselected options: The other options that the user can select
Use toggle when the user can select an option between two and five choices.
The effect of selection should be immediate.