Do

Alert provide contextual feedback messages for typical user actions.
An alert displays an important, succinct message, and provides actions for users to address (or dismiss the alert). It may require a user action to be dismissed.
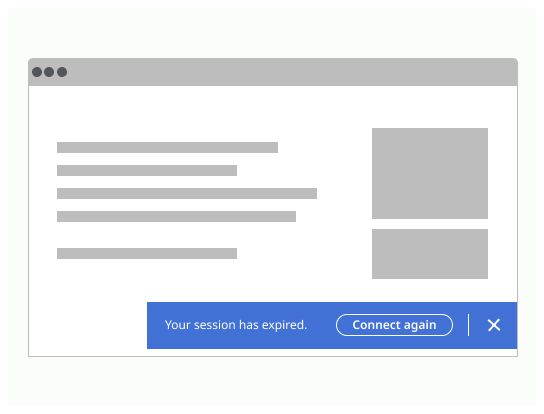
Alerts should be displayed at the bottom of the screen. They’re persistent and nonmodal, allowing the user to either ignore them or interact with them at any time.
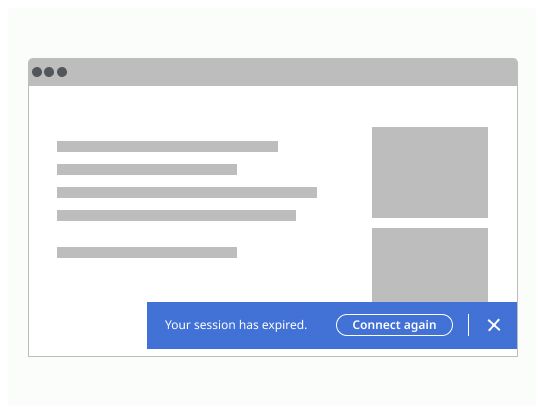
Informational
usage: Provide additional information to users that may not be tied to their current action or task
action: Do not require immediate action and can be dismissed on a timer or persist, depending on the content
color: Blue
Success
usage: Confirm a task was completed as expected
action: Typically do not require further action and can be dismissed automatically or persist in a nonintrusive manner
color: Green
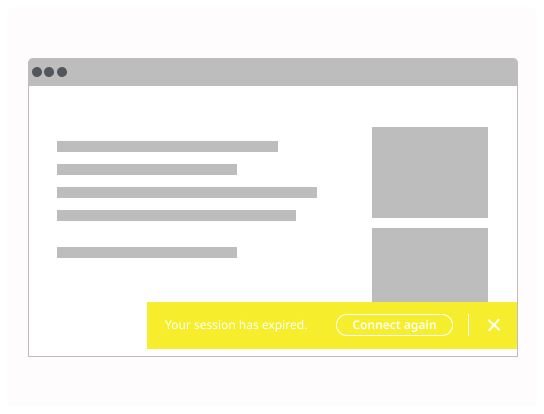
Warning
usage: Inform users that they are taking actions that are not desirable or might have unexpected results
action: Often persist until the user dismisses the notification or continues in their task
color: Yellow
Error
usage: Inform users of an error or critical failure
action: Always persist until the user dismisses them or resolves error
color: Red
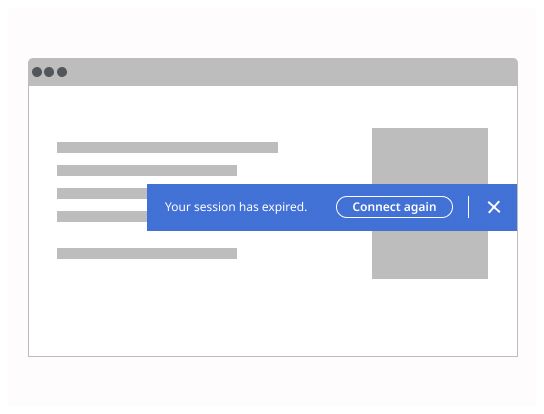
Use our Modal component when the message is critical and needs the user’s immediate attention or action.