Do

Upload field allows the user to select and upload a file on the system.
Use it when the user needs to send some documents through a form.
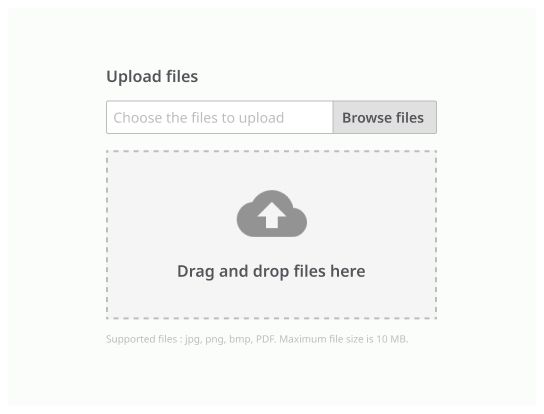
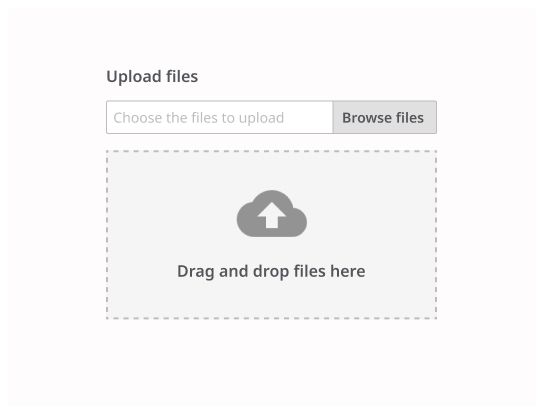
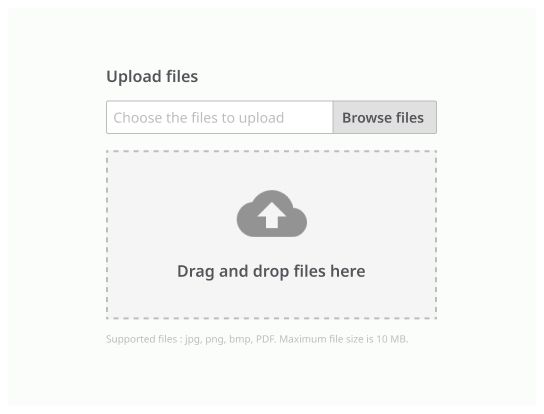
Label: Indicate what file is expected. It must be short.
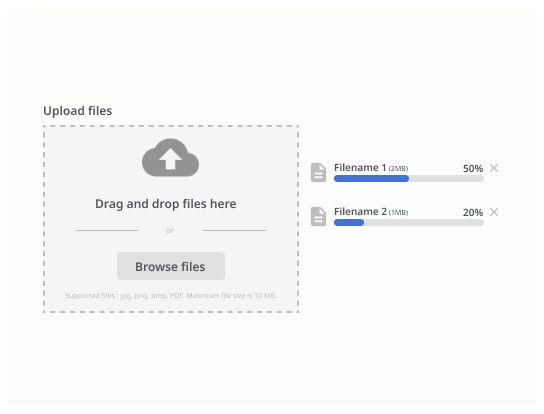
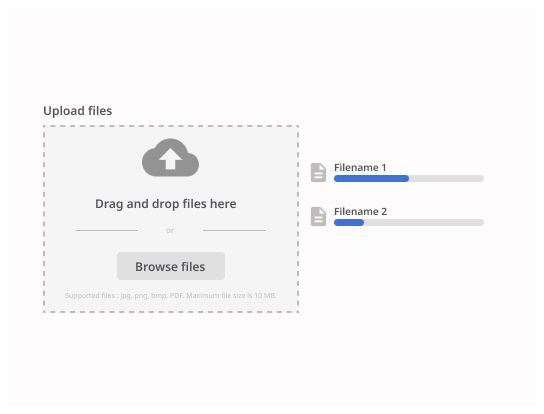
File: The name of the file the user uploads.
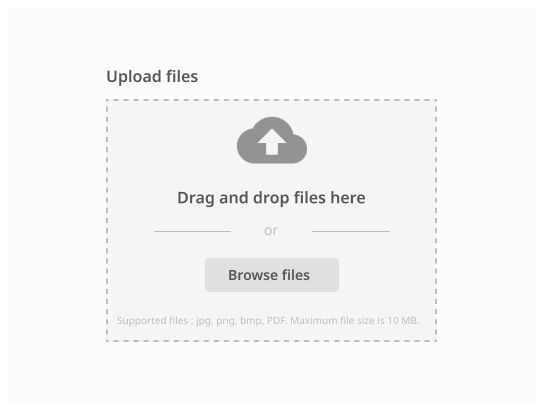
Submit button: On click, the user can select the file to upload. It can be text or icon.
Drag zone: You can also have a drag and drop zone to upload file.
Instruction: Indication for the user: maximum size, format of the file…
In a form, the upload field must be aligned vertically with the other elements of the form.
Keyboard Navigation: The user must be able to navigate between the fields with the “tabs” key.