Do

Burger menus help users find their way around in the product through quick access to pages and features.
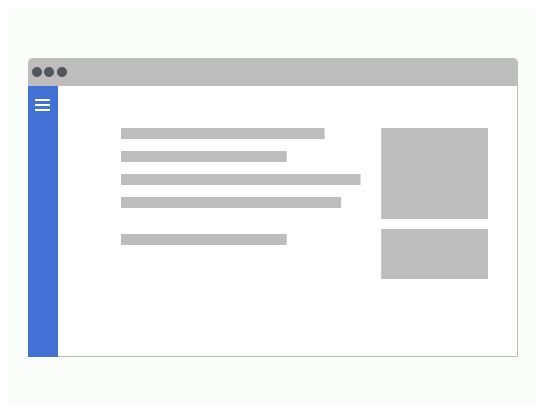
Use the burger menu component when the screen is too small to display the full menu.
In responsive mode, the menu will only be displayed when the user clicks on the burger icon.
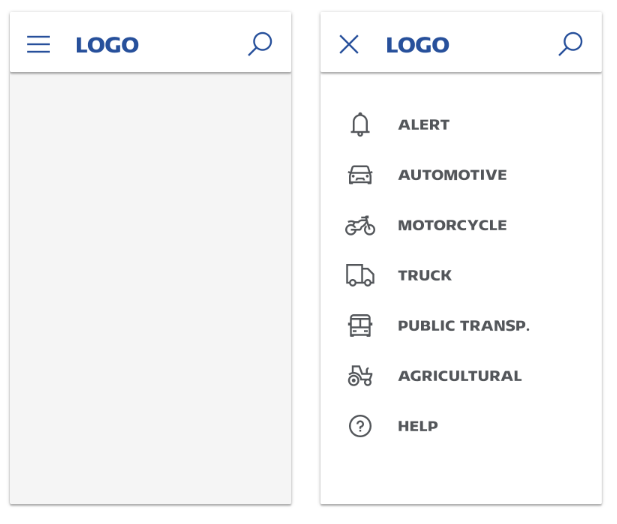
Burger icon: On clicking, the menu rolls out and the icon turns into a cross
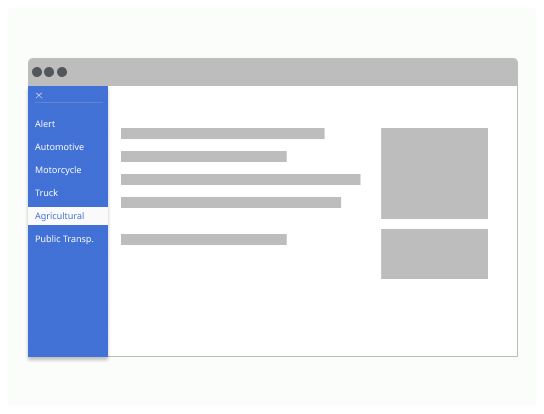
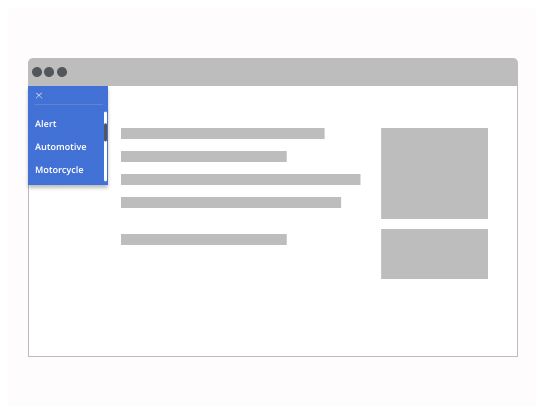
Menu: A simple dropdown menu

The burger icon should change into another icon or variation of the original icon to indicate that the user can click on it to close the menu.
The menu should stay on the screen until the user clicks on a link of the menu or press the cross or the escape key.
A burger menu has a lot in common with a dropdown menu.
The user should be able to navigate the menu with their keyboard.