Internal Link
This type of link redirects the user to something inside the actual website.
Links are navigational elements and can be used inline with text or on their own.
Links provide a lightweight option for navigation but like other interactive elements, too many links will clutter a page and make it difficult for users to identify their next steps. This is especially true for inline links, which should be used sparingly.
Use it when you want the user to:
Navigate to another page of the application
Go to another website
To propose a shortcut to the user
To go up or down in the page, etc.
Label: Communicates what is being linked to.
This type of link redirects the user to something inside the actual website.
This type of link redirects the user to another website. The link should open into a new tab. The icon indicates that is an external link.
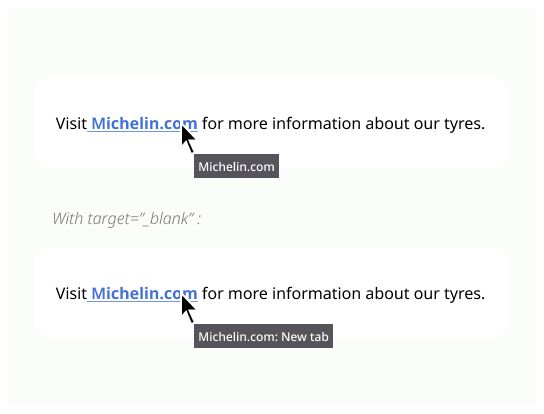
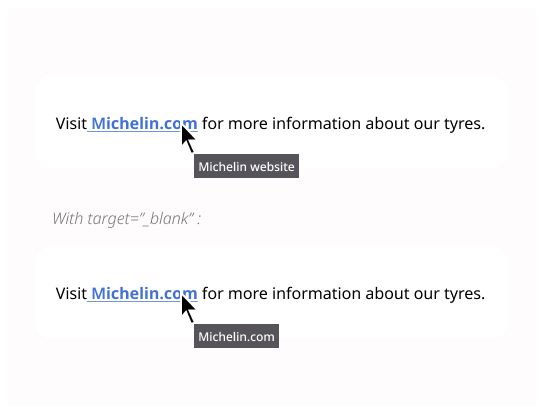
Moreover, it is necessary to inform the user of this change in context. Therefore, in addition to using target="_blank", it is necessary to add an indication (such as "new window" or "new tab") either directly in the link label (e.g., <a>Michelin Podcasts (new window)</a>) or in the title tag as a complement to the label (e.g., <a title="Michelin Podcasts: New tab">Michelin Podcasts</a>).
The link name/title (contained between <a> and </a>, alt="[link destination]" for link images, aria-label or aria-labelledby) must never be empty and must be explicit in context.
Explicit implies that among the text, the link must be underlined so as not to confuse it and understand that it has a target.
The visible name must be contained in the accessible name. The title attribute must therefore always include the link name.
If the link redirects to an external page with target="_blank", the user must be informed (either in the label itself, or via a title attribute). In the case of our Angular component for example, we have added ": New window" in the title attribute when the link has a target="_blank".
If the links are identical in the page (label + context), they must have the same destination.
Don't use a link to trigger an action, use a button instead.
The label must indicate where it will redirect when the user clicks on the link.
On hover, the link's color must change.
When the user has already clicked once on the link, change its color to show to the user that he already has clicked on the link.
When the link is focused, pressing the Enter key must open it.
Avoid click here or here, as the user has no information on the target page