Do

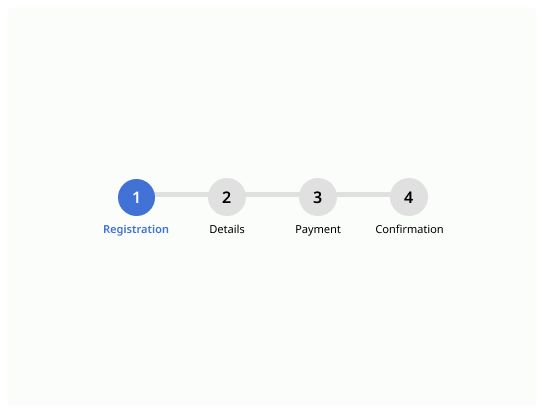
Stepper provides a wizard-like workflow by dividing content into logical steps.
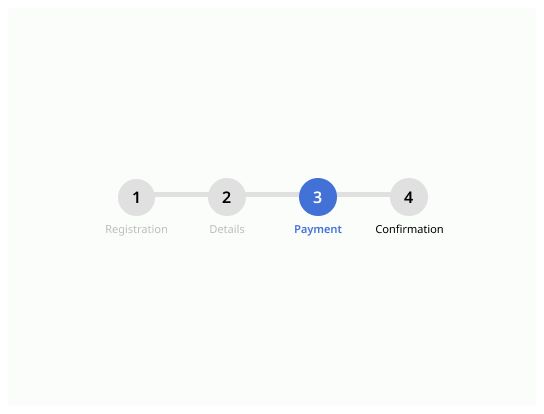
A stepper is also called a “progress indicator” or a “wizard”. It is a visual representation which indicates to the user his progression step by step through a process. It divides content into logical steps.
Use steppers to help users keep track of their progress when completing a specific task divided in a set of steps. Steppers display to users where they are in the process and can be used to navigate through the process by selecting steps. The process must have two or more steps. It shouldn’t be used for dividing forms into multiple steps
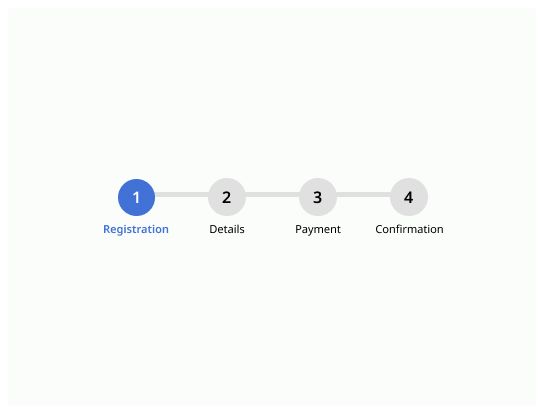
Linear stepper requires users to complete one step to move on to the next. Steps follow a specific order and users cannot skip a step. Users can still navigate back to a previous step.
Non-linear stepper allows users to complete the steps in random order. Users can navigate to any step.
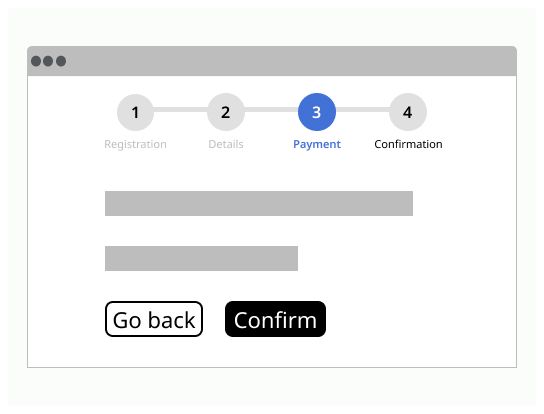
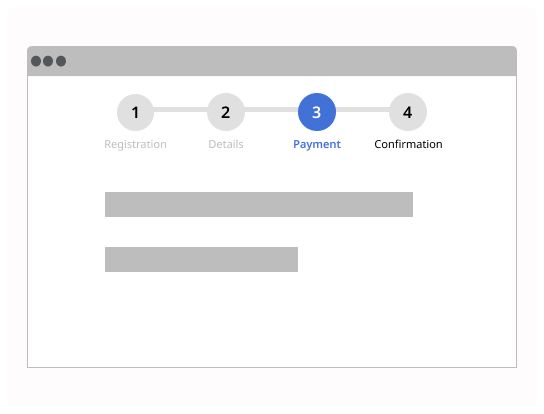
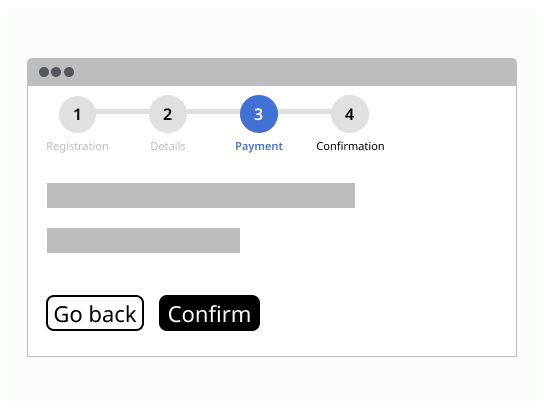
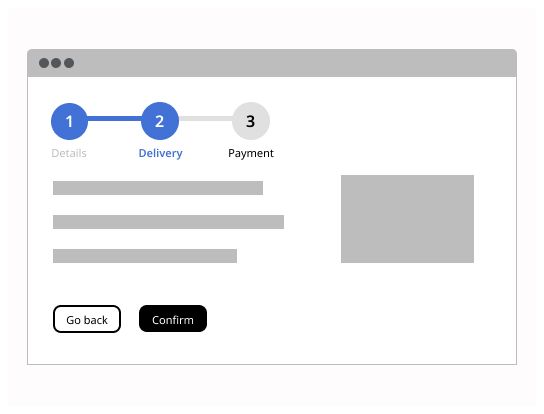
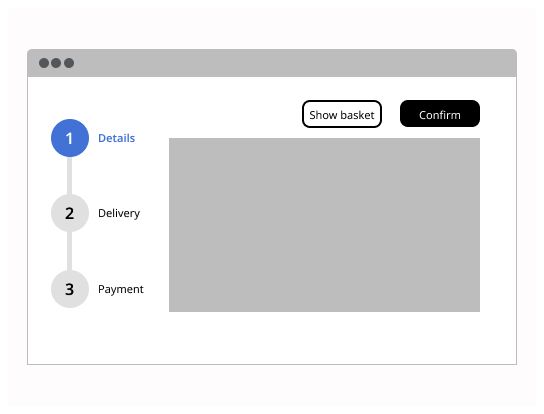
Steppers can be placed in different containers such as widgets or modals. Placement is dependent on use-case, but the general guideline is for them to sit at the top of the container, taking full-width space and close to related information in the page. To know how to organize a step, look the different guidelines on form components.